Modern workplaces rely on digital tools to keep employees informed, connected, and productive. At the centre of this ecosystem is the intranet homepage, the hub where employees begin their day, find resources, and stay updated on company news.
A strong intranet homepage goes beyond looking good. It shapes the employee experience, cuts through information overload, and builds connection, especially for distributed teams. Yet many organizations still use outdated sites that feel cluttered and hard to navigate.
To address this, companies are turning to modern employee experience platforms like Workvivo, Staffbase, and LumApps. These tools make it easier to design homepages that combine functionality, personalization, and brand identity in one unified solution.
Whether you are learning how to design an intranet, creating a new intranet or updating an existing one, exploring fresh ideas and real-world examples can help you build a homepage employees truly want to use.
In this article, you will find practical tips for designing an effective intranet homepage, industry-specific examples, and case studies showing how organizations have successfully transformed their digital workplace.
Key takeaways
- A good intranet homepage is more than a front page. It is a daily tool that improves engagement, productivity, and employee satisfaction.
- Strong intranet designs focus on clarity, personalization, accessibility, and seamless connections to essential tools and information.
- Modern intranet homepages increasingly rely on flexible employee experience platforms like Workvivo, Staffbase, and LumApps to deliver scalable, customized experiences.
- Partnering with an intranet agency that offers design and strategy support like Social Edge Consulting helps ensure your intranet homepage is not only visually appealing but also practical and aligned to your organization’s needs.
What is an intranet home page?
An intranet homepage is the main page employees see when they enter their company’s internal website. It’s a central hub that shares news, links to tools and resources, and helps people connect. Unlike public websites, it’s built just for staff, aiming to make work easier, faster, and more connected.
What makes a great intranet homepage?
A great intranet homepage is more than just a collection of links. It’s the front door to your digital workplace. It helps employees stay informed, connect with colleagues, and easily find the resources they need to work efficiently. It should look polished, be easy to navigate, and feel relevant to each person who uses it.
While every organization’s needs are different, excellent intranet homepages tend to share a few essential qualities:
1. User experience and design
Intuitive navigation
Employees should be able to quickly find what they need through clear menus, simple layouts, and logical content groupings.
Visual appeal
A modern, clean design builds trust and makes your employee experience platform feel like a professional tool, rather than an outdated system. Incorporating current intranet design trends and aligning visuals such as colours, typography, and imagery with your corporate brand helps create a cohesive and engaging experience.
Accessibility
An effective intranet homepage should be accessible to all employees, regardless of abilities or devices. High-contrast, readable fonts and mobile responsiveness are essential.
Personalization
Tailoring content to users’ roles, locations, or interests makes the homepage more relevant and engaging. Personalization helps reduce information overload by focusing on what matters most to each employee.
2. Essential content and functionality
Quick links to key tools
Your homepage should serve as a launchpad to frequently used applications and resources, such as HR systems, IT support, collaboration tools, and document repositories.
Company news and announcements
An intranet homepage should be the primary source for corporate news, leadership updates, policy changes, and success stories. Fresh, dynamic news content helps keep employees connected to what’s happening across the organization.
Search functionality
A prominent and powerful search feature saves time and prevents frustration. Advanced search tools, such as predictive text, filters, and synonyms, help users quickly locate documents, people, and information.
Employee directory
A searchable directory enables employees to easily find colleagues, discover expertise, and connect across departments and locations.
Knowledge resources
The homepage should link to critical resources such as company policies, procedures, templates, and how-to guides, ensuring employees can find the information they need to work effectively.
3. Content strategy and engagement
Targeted content
Content should be relevant to specific user groups, avoiding a one-size-fits-all approach. Departments, locations, and roles should influence what information appears on the homepage.
Dynamic, regularly updated content
An intranet that remains static quickly loses value. Rotating news stories, feature articles, event highlights, and employee spotlights keep the homepage feeling alive.
A variety of content formats
Using images, videos, infographics, and other multimedia elements makes information more engaging and easier to digest.
Tip: Attend our Intranet Content Workshop to learn how to plan, manage, and keep your content engaging and organized.
4. Social and collaborative features
Employee profiles
Detailed profiles allow employees to showcase their skills, interests, and current projects, helping foster internal networking and knowledge sharing.
Social feeds and recognition
Adding social intranet features such as activity streams, recognition boards, and commenting tools helps build a sense of community and fosters two-way communication.
Discussion forums and idea sharing
Spaces for conversations, Q&A, and collaborative problem-solving empower employees to share insights and contribute to continuous improvement.
5. Measurement and continuous improvement
Analytics and usage data
Tracking intranet usage metrics like page views, popular search terms, and click-through rates reveals what content and tools employees use most, and where gaps may exist.
Feedback channels
Providing quick ways for employees to share feedback helps you identify pain points and opportunities for improvement.
Regular updates and optimization
A successful homepage isn’t a one-time project. Regularly reviewing analytics, updating content, and testing new features keeps the homepage relevant and valuable.
Tip: Use our FREE intranet strategy template to help plan your homepage layout, content priorities, and governance approach from the start.
What should be on a company intranet homepage?
There’s no universal intranet homepage template because every organization has its own priorities. Still, some features appear on nearly every successful intranet because they keep employees informed, connected, and productive. Here’s what often belongs on an effective homepage:
Company news and updates
Your homepage should be the primary place for employees to catch up on what’s happening across the organization, including:
- Leadership messages or video updates
- Press releases and company-wide announcements
- Department updates or project highlights
- Product or service launches
Quick access to enterprise tools
The homepage acts as a launchpad for daily work, featuring links to:
- HR systems for payroll, benefits, or time-off requests
- IT helpdesk or ticketing systems
- Expense reporting platforms
- Collaboration tools like Microsoft Teams, Slack, or Google Workspace
- Document libraries and knowledge bases
Search functionality
A powerful search bar helps employees locate information quickly. Features like predictive text and autocomplete, filters, and AI search assistants and chatbots enhance usability.
Personalized content
Modern intranets deliver tailored experiences so employees see content relevant to them. Personalization may include:
- News feeds based on department, region, or role
- Custom quick links for tools employees use most
- Language preferences for global teams
Recognition and company culture highlights
An intranet isn’t just about work, it’s also about building community. Consider adding:
- Employee spotlights or “Employee of the Month” features
- Employee recognition walls celebrating achievements
- Social feeds sharing photos from events or initiatives
Events and calendars
Employees appreciate visibility into upcoming activities, such as:
- Training sessions or workshops
- Company-wide meetings
- Social gatherings or team-building events
- Statutory holidays or office closures
Alerts and emergency notices
Critical updates like safety advisories, security issues, or urgent operational changes should be highly visible on the homepage when necessary.
Help and support resources
Quick links to FAQs, contact details for HR or IT, or “How Do I?” sections make it easy for employees to find assistance when they’re stuck.
Intranet homepage best practices
Once you know what should be on your intranet homepage, the next step is designing it in a way that’s clean, intuitive, and user-friendly. These best practices help transform your homepage from a cluttered bulletin board into a digital hub employees actually want to visit.
Keep site navigation simple and clear
- Use plain-language labels (e.g. “HR Resources” rather than “Employee Synergy”).
- Limit the number of top-level menu items so the homepage doesn’t feel overwhelming.
- For large intranets, consider mega menus to organize many links without clutter.
- Use icons alongside text for faster scanning.
Design with visual hierarchy and consistent branding
- Arrange content so the most important information is seen first.
- Use headings, font sizes, and white space to guide users’ eyes.
- Avoid placing too many competing visual elements on one screen.
- Brand colours, fonts, logos, and imagery ensure your intranet reflects the organization’s identity and creates a familiar, trusted space.
Balance visuals and text
- Use imagery purposefully. Photos of real employees are more engaging than generic stock images.
- Keep text concise so the homepage stays scannable.
- Leave breathing room between sections for clarity.
Optimize for mobile devices
- Use responsive layouts that adjust fluidly to different screen sizes.
- Keep key functions easily tappable without excessive scrolling.
- Test navigation and load times on various devices.
Ensure fast load times
- Compress images and videos so they don’t slow down the page.
- Minimize unnecessary scripts or plug-ins.
- Prioritize critical content to load first.
Intranet homepage design ideas
An intranet homepage shapes how employees experience work every day. While good design principles apply across the board—clarity, speed, and visual appeal—the real magic lies in tailoring your homepage to the needs of your specific industry and workforce.
Below are examples of how different sectors bring intranet homepages to life, with practical ideas you can adapt for your own organization.
Retail, frontline, and deskless workforce intranet homepage ideas and examples
Retail and other frontline sectors have unique needs—many employees aren’t at desks, and communication needs to be fast, visual, and mobile-first.
- Bright announcement tiles: Eye-catching visuals with short headlines about promotions, policy changes, or new product launches.
- Mobile-ready design: Homepages built to load quickly on personal smartphones, with large touch targets and easy scrolling.
- Shift and schedule widgets: Allowing staff to check schedules, swap shifts, or request time off directly from the homepage.
- Recognition sections: Highlighting employee of the month, sales achievements, or customer service wins.
- Training snippets: Quick micro-learning modules embedded on the homepage to keep employees up to date on products or compliance topics.
- Feedback buttons: Allowing frontline workers to share ideas or flag issues directly from the homepage.
Healthcare intranet homepage ideas and examples
Healthcare environments demand intranets that are fast, role-specific, and designed to support staff under pressure.
- Urgent updates banner: High-visibility space for clinical alerts, safety protocols, or emergency notices.
- Role-focused dashboards: Doctors, nurses, administrative staff, and lab technicians each see tools and links relevant to their tasks.
- Quick-access tools: Homepage panels linking directly to clinical guidelines, drug databases, or patient systems.
- Staff directory with specialties: Helping staff quickly identify colleagues in specific departments or areas of expertise.
- Training and compliance widgets: Keeping certifications and mandatory learning top of mind.
Government and public sector intranet homepage ideas and examples
Public sector organizations often manage complex communication needs across departments and regions.
- Visual news blocks: Tiles with brief headlines and images help staff scan essential updates without wading through text-heavy layouts.
- Local vs. organization-wide news: Personalized homepage views based on an employee’s department, region, or office location.
- Quick policy access: Prominent links to HR policies, forms, and compliance resources.
- Spotlight sections: Celebrating employee service milestones or community outreach initiatives.
- Internal job postings: Promoting career growth and retaining talent within government agencies.
Non-profit intranet homepage ideas and examples
Non-profits rely on their intranets to maintain connection and alignment around a shared mission.
- Storytelling banners: Highlighting impact stories, successful projects, and community engagement.
- Volunteer resources hub: Quick links for volunteers to schedules, guides, and onboarding materials.
- Interactive discussion boards: Spaces for sharing best practices, asking questions, and building community.
- Celebration tiles: Recognizing individual or team contributions to projects or campaigns.
- Pulse polls or employee surveys: Capturing real-time feedback on initiatives or internal processes.
Construction and field services intranet homepage ideas and examples
Companies with field-based teams need intranet homepages that are mobile-friendly, direct, and visually clear.
- Bold visual updates: Large images and short headlines keep busy crews informed of critical changes, like safety alerts or project updates.
- Custom quick links: Tools for reporting safety incidents, logging time, or accessing job-site documentation.
- Mobile optimization: Simplified layouts for fast loading and easy tapping on smartphones.
- Project showcase panels: Celebrating completed projects with photos and short summaries.
- Recognition features: Spotlighting teams who meet safety goals or hit project milestones.
Professional services intranet homepage ideas and examples
For knowledge workers in professional environments, intranets are key for collaboration, client service, and knowledge sharing.
- Dynamic newsfeeds: Highlighting company announcements, thought leadership, and client wins.
- Organizational charts: Interactive tools to visualize reporting structures and help employees find subject-matter experts.
- Collaboration shortcuts: Quick access to Microsoft Teams, Slack, or project-specific spaces.
- Data dashboards: Displaying KPIs, sales numbers, or operational metrics to keep teams aligned.
- Recognition streams: Featuring employee achievements, promotions, or notable project completions.
Education and learning institutions intranet homepage ideas and examples
Education intranets serve diverse audiences, from faculty and staff to sometimes even students.
- Event highlight blocks: Showcasing upcoming workshops, training, or academic conferences.
- Resource tiles: Quick links to teaching tools, policy documents, or research portals.
- Audience-specific newsfeeds: Different homepage views for faculty, administrative staff, and researchers.
- Photo carousels: Celebrating student achievements, campus life, or community events.
- FAQs for faculty and staff: Answering common process questions and reducing administrative workload.
Company intranet homepage examples
Seeing real intranet homepages can help translate abstract ideas into practical design solutions. Here are intranet homepage samples and case studies illustrating different approaches.
Note: All these platforms are highly customizable. The examples below show just one way each vendor’s homepage can look—layouts, branding, and features can be tailored to fit your organization’s needs.
Example 1: Workvivo Intranet Homepage

This Workvivo intranet homepage is designed to keep employees informed, connected, and engaged—all from one visually appealing interface.
- Personalized Welcome and Profile: The homepage greets Eliza Kristina Cruz with a prominent profile section, highlighting her followers, badges, and engagement stats, creating a sense of recognition and community.
- Social Interaction: The “What’s going on, Eliza?” prompt encourages employees to share updates, give shout-outs, or ask questions, fostering open communication and social connection.
- Activity Feed: A dynamic feed displays recent posts like Terence Davis’s value update about Jargon’s new website, keeping employees updated on news and initiatives in real time.
- Rich Media and Visuals: Vibrant visuals, such as the rocket image accompanying the website launch post, make the homepage lively and engaging.
- Quick Access to Resources: The App Launcher on the left provides instant links to essential tools and applications, streamlining daily work.
- Team Connections: The My Team section shows key team members, promoting collaboration and easy communication.
- Content Highlights: Featured articles and podcasts appear on the right, offering quick links to fresh content and resources, supporting ongoing learning and engagement.
Why it works:
This Workvivo homepage balances functionality and culture-building. It creates an inviting space where employees can interact socially, stay informed about important updates, and quickly access tools and resources they need. The clean design, personalized elements, and multimedia content contribute to a modern digital workplace experience.
Learn more about our Workvivo Intranet Design Services
Example 2: Unily intranet homepage

This Unily intranet homepage for the Pulse community showcases how a modern digital workplace can connect people, information, and resources in one cohesive experience.
- Personalized Welcome: The homepage greets Hannah Miller by name and title, creating a personalized and engaging start for each user.
- Prominent Hero Banner: A large “Welcome to Pulse” banner makes an immediate visual impact and provides a clear entry point for learning more about the community.
Clean Navigation Bar: The top navigation includes quick links to key areas like Sites, Social, Community, Stories, and Files, helping users easily find what they need. - Our Team Section: A dedicated section highlights key team members with photos, names, and roles, plus a search bar for quickly locating colleagues. This fosters connection and internal networking.
- Latest News Feed: A prominent news panel surfaces updates and highlights, ensuring employees stay informed about important events and stories.
- Modern, Cohesive Design: The use of bright accent colours, professional imagery, and spacious layout reflects Unily’s modern intranet design capabilities and makes the experience inviting and user-friendly.
Why it works:
This Unily homepage strikes the perfect balance between sleek design and practical functionality. It personalizes the user experience, streamlines navigation, and creates a space where employees can connect, stay informed, and quickly find resources—all key traits of a successful modern intranet.
Learn more about our Unily Intranet Design Services
Example 3: Simpplr Intranet Homepage

This Simpplr intranet homepage for OriginBase shows how a modern digital workplace can deliver news, resources, and community engagement in a visually appealing and mobile-responsive way.
- Mobile-Responsive Design: The layout automatically adjusts to mobile screens, ensuring a seamless experience whether viewed on desktop or smartphone.
- Clean, Modern Look: Crisp lines, white space, and consistent branding in OriginBase’s blue palette create a professional, approachable feel.
- Content-Centric Homepage: Prominent news cards feature engaging headlines and imagery, making it easy for employees to discover the latest articles, tips, and updates.
- Community Focus: A “New To Our Community!” section introduces new employees with profile photos, helping foster connection and inclusivity.
- Simple Navigation: A clear menu bar at the top offers easy access to key sections like Home, Services, Product, Resources, and Communities, streamlining the user journey.
- Notification Badge: A subtle badge indicates pending notifications or updates, ensuring employees don’t miss important information.
Why it works:
This Simpplr homepage prioritizes ease of use and dynamic content delivery. It’s built to engage employees with fresh, relevant information and create a sense of community, all within an elegant and flexible design.
Learn more about our Simpplr Intranet Design Services

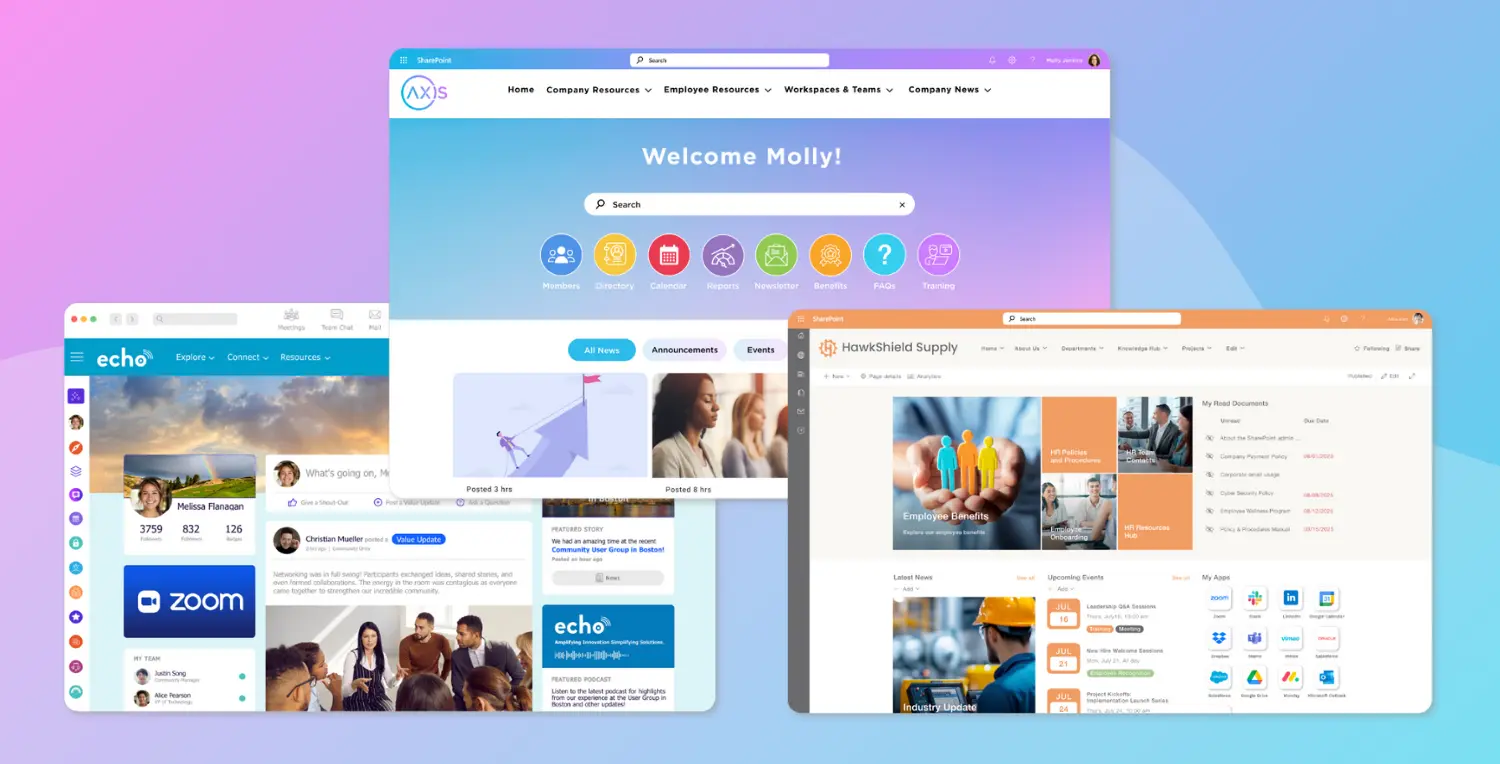
Example 4: SharePoint Intranet Homepage

This SharePoint intranet homepage for Axis demonstrates how modern intranet design blends vibrant visuals, easy navigation, and personalized engagement to support employees.
- Personalized Welcome: A friendly greeting (“Welcome Molly!”) makes the experience feel tailored and inviting.
- Powerful Search Bar: Prominently placed at the top, the search bar enables employees to quickly find people, documents, and resources across the intranet.
- Colourful Icon Navigation: Bright icons for key sections like Members, Directory, Calendar, Reports, Newsletter, Benefits, FAQs, and Training help users visually locate tools and resources at a glance.
- Content Filters: News content is organized into easy-to-scan categories like Announcements, Events, People, and Milestones, allowing employees to focus on updates relevant to them.
- Dynamic News Feed: The homepage features engaging article previews with headlines, images, and timestamps, ensuring employees stay informed on the latest company updates and thought leadership.
- Clean Layout: A modern gradient background and white space keep the page uncluttered and visually appealing.
- Mega Menu Navigation: Top navigation menus for Company Resources, Employee Resources, Workspaces & Teams, and Company News ensure users can reach important areas without hunting through multiple pages.
Why it works:
This SharePoint homepage uses a fresh design and user-friendly layout to keep employees informed and engaged. It effectively combines personalization, modern visuals, and intuitive navigation to make the intranet a helpful daily destination.
Learn more about our SharePoint Intranet Design Services
Example 5: LumApps Intranet Homepage

This LumApps intranet homepage for Magnolia showcases how a modern digital workplace can be both visually engaging and highly functional for employees.
- Warm Welcome Message: A prominent “Welcome to the Magnolia Community” message makes the homepage feel inviting while setting the tone for collaboration and connection.
- Clear Search Functionality: A top search bar ensures employees can quickly locate resources, people, or content across the intranet.
- Colourful Navigation Tiles: Bright, visually distinct tiles for sections like New Hires, Tips and Tricks, Employee Corner, and Human Resources help users quickly spot the information they need.
- Quick-Access Buttons: Buttons for Community Help, Announcements, and News keep essential updates one click away, reducing time spent hunting for information.
- Modern Visuals: Clean layouts paired with modern graphics and vibrant brand colours create an engaging user experience without overwhelming the page.
- Mobile Responsive: The same design translates seamlessly to mobile, ensuring employees on the go stay connected and informed.
- Organized Top Navigation: Drop-down menus under sections like Product, Services, Communities, and Training keep the top navigation clean and intuitive.
Why it works:
This LumApps homepage blends vibrant visuals with practical navigation to deliver a personalized, user-friendly experience. It’s designed to help employees quickly access important updates, discover resources, and feel part of a connected community.
Learn more about our LumApps Intranet Design Services

Example 6: Staffbase Intranet Homepage

This Staffbase intranet homepage highlights how a modern intranet can seamlessly connect employees across devices while keeping them informed and engaged.
- Bold News Feature: A prominent announcement, “We just opened our new NYC office,” grabs attention immediately, making major updates impossible to miss.
- Mobile and Desktop Consistency: The layout adapts perfectly across desktop and mobile, ensuring a consistent experience for employees whether they’re in the office or on the move.
- Search Front and Centre: A visible search bar encourages users to quickly find news, resources, or colleagues.
- Quick Links to Apps: Essential tools like Slack, Jira, Drive, and SAP are accessible directly from the homepage, helping employees jump into their workflows with minimal clicks.
- Personalized Widgets: The sidebar includes personalized touches like local weather and a greeting (“Welcome back, Susan”), making the experience feel tailored to each user.
- Dynamic News Feed: Below the main banner, recent articles highlight product events, new team members, and performance updates, keeping staff informed on all fronts.
- Clean, Modern Visuals: A spacious, modern layout combined with engaging photography makes the homepage visually appealing without feeling cluttered.
Why it works:
This Staffbase homepage combines impactful visuals with practical integrations, creating a digital hub that keeps employees connected, informed, and aligned with company updates—all in a mobile-first, user-friendly design.
Learn more about our Staffbase Intranet Design Services

Example 7: Igloo Intranet Homepage

This Igloo intranet homepage for Spark demonstrates how a digital workplace can organize collaboration, communication, and governance in one centralized space.
- Dedicated Workspace Navigation: Clear tabs like Dashboards, Meetings, Decisions, and Files guide users to specialized content for boardroom activities and corporate governance.
- Action-Oriented Tiles: Prominent buttons for “Book a Meeting,” “Browse the Rooms,” and “Reviews & Analysis” make it easy for employees to jump straight into key tasks.
- Updates and Social Interaction: A central feed allows users like Jordan Williams to share updates, invite feedback, and spark discussion, reinforcing Igloo’s focus on social engagement and transparency.
- Event Visibility: An “Upcoming Events” panel lists important meetings with times and export options, helping users stay organized and aware of critical dates.
- Targeted Content Blocks: The “About This Area” section explains the page’s purpose, while the “View the Board Package” button provides quick access to essential documents.
- Modern Visual Design: A sleek, modern colour palette and gradient background create an engaging, high-tech look while keeping the layout clean and structured.
Why it works:
This Igloo homepage excels at turning complex corporate processes into an intuitive user experience, combining robust governance tools with collaborative social features in a visually compelling layout.
Learn more about our Igloo Intranet Design Services
Example 8: Healthcare Company Intranet Homepage

A mid-sized biopharmaceutical company experienced significant growth and needed a modern employee experience platform to replace its outdated SharePoint homepage. They wanted a scalable, user-friendly software that could improve internal communication and better support a global, flexible workforce.
Key features:
- A clean, modern homepage built in Unily, featuring engaging visuals and intuitive navigation.
- Personalized news feeds tailored to employees’ departments, roles, and locations.
- Prominent video panels for leadership messages, helping boost CEO video viewership by 238%.
- Quick links to key resources like research updates, compliance training, and HR tools.
- Search functionality to help employees easily locate scientific documents, policies, and colleagues.
- Modular widgets allowing decentralized content updates, supporting regional teams and departments.
Why it works:
By moving to a modern intranet, the BioPharma company significantly increased employee engagement and streamlined communication across a global workforce. The new homepage design helped employees feel more informed and connected while supporting rapid organizational growth.
Download the full BioPharma Intranet case study
Need help designing your intranet homepage?
Creating a modern, engaging intranet homepage takes more than good ideas—it takes thoughtful strategy, smart design, and practical experience putting it all together.
At Social Edge Consulting, we specialize in intranet implementation and intranet design services tailored to your organization’s unique needs. Whether you’re planning a new intranet, migrating to another platform, or simply looking to redesign your intranet homepage, our team helps you deliver an intranet employees love to use.
From information architecture and user experience design to content planning and technology implementation, we partner with you every step of the way to create a homepage that’s not only engaging but truly useful.
Ready to design an intranet homepage that connects and empowers your workforce? Contact us today to start the conversation.

Frequently asked questions (FAQs) about intranet homepages
How do we prioritize content on an intranet homepage?
Start with tasks employees do daily, then news, then discovery content. Use data from search queries, top clicked links, and support tickets to rank modules. Personalize by role and location so high value items surface for each audience. Reassess priorities monthly with a short governance review.
What is the difference between an intranet homepage and an intranet dashboard?
The intranet homepage is the entry hub for everyone with navigation, news, search, and quick links. A dashboard is role specific and task oriented with KPIs and tools for a team or function. Keep the homepage broad and the dashboard focused.
How often should an intranet homepage be updated?
Refresh time sensitive items daily and news at least weekly. Review quick links and hero content monthly. Run a quarterly UX and accessibility check to fix stale modules and improve performance.
How many widgets should appear on an intranet homepage?
Aim for 6 to 10 modules on desktop and 4 to 6 on mobile. Keep one primary action above the fold such as search or a task launcher. Hide low value blocks behind tabs or accordions to reduce scrolling.
How can AI assistants improve the intranet homepage?
Use AI to answer how do I questions, surface policy snippets, and route complex requests. Add smart search with synonyms and intent detection to reduce zero results. Personalize quick links and content based on role and recent activity. Generate summaries of long articles for faster scanning.
What analytics should we track for the intranet homepage?
Track unique visitors, click through on quick links, search success and zero results, task completion, and time to first action. Monitor scroll depth, bounce from homepage, and exit rate. Watch performance metrics like load time and core web vitals. Segment by role, location, and device to find gaps.
What is a good engagement rate for an intranet homepage?
Define engagement as a meaningful action such as a click, search, or task start within the first visit. A healthy range is 55 to 70 percent for desk based teams and 40 to 60 percent for deskless teams. Focus on improving search success, quick link relevance, and load time to move the needle.
What should a healthcare intranet homepage include for clinicians?
High visibility clinical alerts and downtime procedures. One click access to EHR, order sets, drug databases, and on call schedules. Role based quick links, secure messaging, and a powerful search for protocols. Keep pages lightweight and mobile friendly for use on the floor.
What should a retail intranet homepage include for deskless workers?
Shift schedules, time off requests, and task lists up front. Store communications, planograms, safety updates, and short training cards. Recognition tiles and feedback buttons to capture frontline insights. Design mobile first with large touch targets and offline friendly resources.
How do you plan an intranet homepage redesign?
Audit content and analytics to find top tasks and gaps. Interview users, map journeys, and define personas. Create an information architecture, wireframes, and a clickable prototype for testing. Build an update workflow, content standards, and an accessibility checklist. Pilot with one department, then roll out and measure.
How do you migrate an intranet homepage between platforms?
Inventory pages, widgets, and permissions. Map each component to the new platform’s modules and replicate metadata, authors, and audiences. Archive or retire low value content. Validate search indexing, personalisation rules, and security. Run content freeze, user training, and a short parallel period before cutover.